
Create Curved/Custom Shape DIV with CSS+SVG Red Stapler
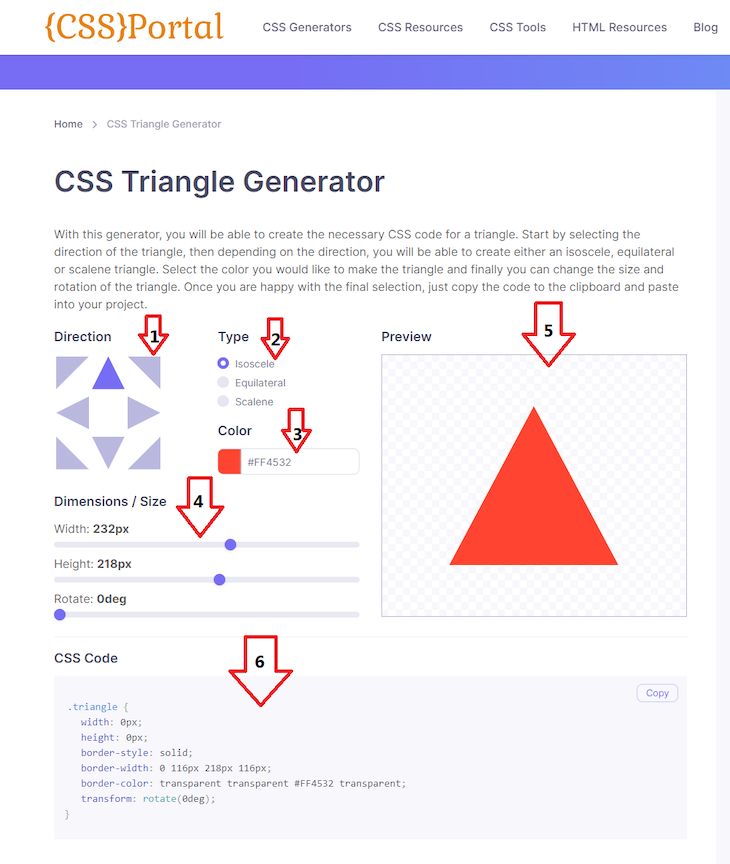
Discover a variety of useful CSS shape generators that you can use to create useful elements for websites. 1. Border Radius Generator The first tool we'll look at today is this border radius generator, which generates CSS for creating rounded elements, such as the example below.

15 best CSS shape generators with demo LogRocket Blog
You can use the CSS clip-path property to clip away parts of an image or other element, to create interesting effects. In the example above, the balloon image is square ( source ). Using clip-path and the basic shape value of circle () the additional sky around the balloon is clipped away leaving a circular image on the page.

Different CSS Shapes
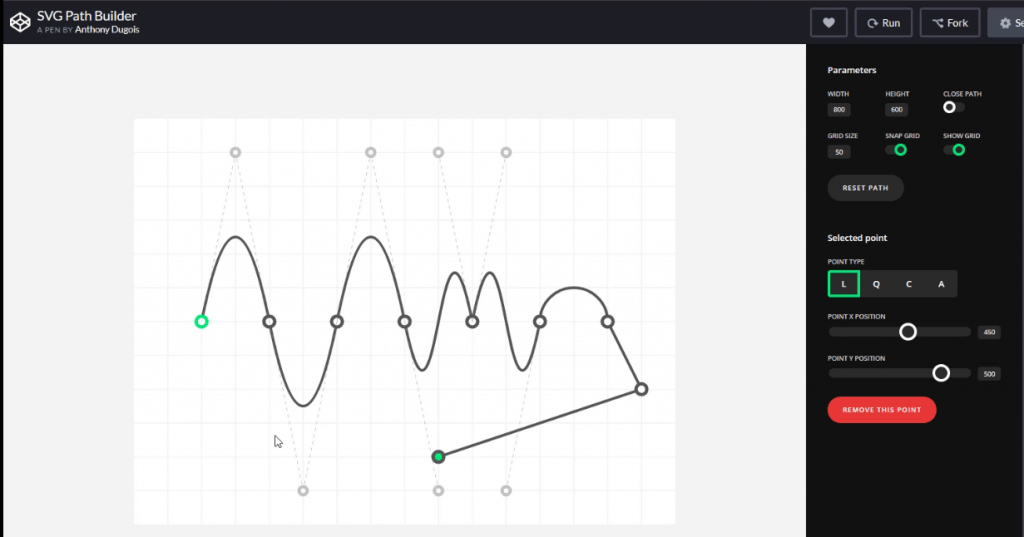
clip path generator. Simply click on the first image to shape your clip path. Right-click on the point you wish to remove. Double-click on the previous point. For example, to add a point between point number 3 and point number 4, double-click on point number 3.

custom shape css generator Css tricks, Css, Shapes
This online generator helps with creating shapes for images using the css clip-path property. Select from a range of preset shapes or create a custom shape, you'll then be able to get the desired look by moving the points over the image, once you have the perfect shape the css code is automatically generated for you.

Create Interesting Image Shapes With Css S Clip Path Property Riset
Creating Advanced Shapes Using CSS . You can use ::before and ::after pseudo-elements to create advanced shapes. With the intelligent use of position and transform properties, you can easily build complex shapes using pure CSS. Star Shape (5-Points) You'll need to manipulate the borders using the rotate value of the transform.

CSS shapes generator
⚙️ Step 1: Customize Change the number of angles, complexity, and colors and gradient to create different shapes. 🎲 Step 2: Randomize Press the randomize button until you find an SVG shape you like. ⬇️ Step 3: Download Get the shape as an SVG, PNG or copy the code directly into your clipboard. This website is built on Softr

CSS Shapes Generator GigaBook
Custom Corners. Polygon Shape. CSS Pattern. Wavy Shapes. Gradient Shadows. CSS Loaders. Ribbon Shapes. A wide range of CSS Generators to build the future of the web. Add your setting, get your CSS code.

Custom Shape with CSS3 CSSTricks CSSTricks
Create a Polygon shape using CSS clip-path. C S S Generators. A Polygon shape with clip-path. Number of sides (10) Rotation border. Copy the CSS. By.

Shapes in CSS3 CSS Shapes Webster YouTube
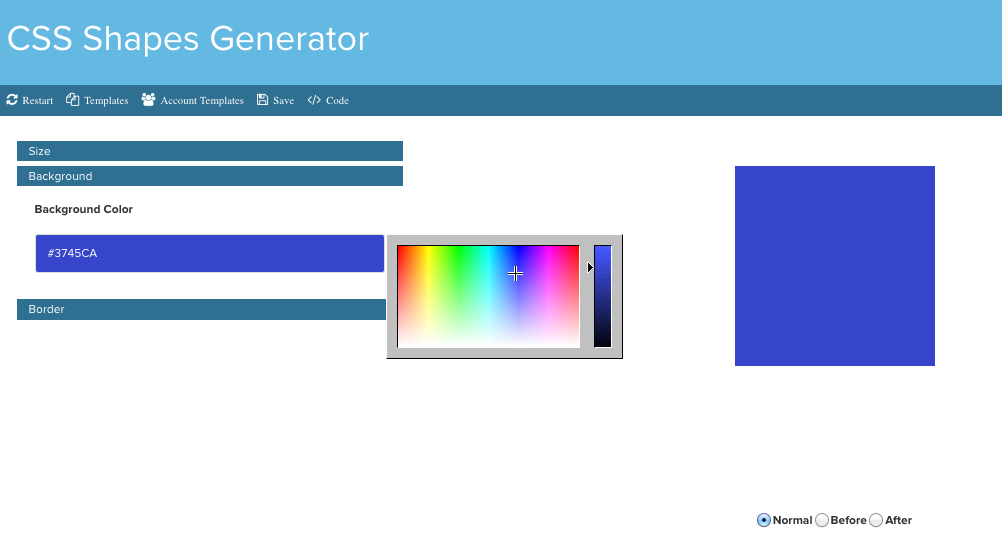
Quick & free. No signup needed. CSS Clip Path Generator This tool will help you generate a CSS clip-path. It automatically generates a grid with useful snapping points so you can create interesting shapes. Drag from the middle of a line to add a new point. Settings Background Image Open Background Image Size Background Color Width Height Units

Curved/Custom DIV Shape Tutorial CSS & SVG YouTube
The SVG. To create the shape of our div, we'll need to use SVG path. There many ways to do this. You can draw it in illustrator and export it as code or you can use online generators. For this tutorial, we're going to use the latter. There are many good generators out there are two that like most.

CSS Separator Generator Custom shape divider HTML & CSS code
The clip-path property allows you to make complex shapes in CSS by clipping an element to a basic shape (circle, ellipse, polygon, or inset), or to an SVG source. CSS Animations and transitions are possible with two or more clip-path shapes with the same number of points. Browser Support

6 Cool CSS Shape Generators to Check Out The Ultimate List TurboFuture
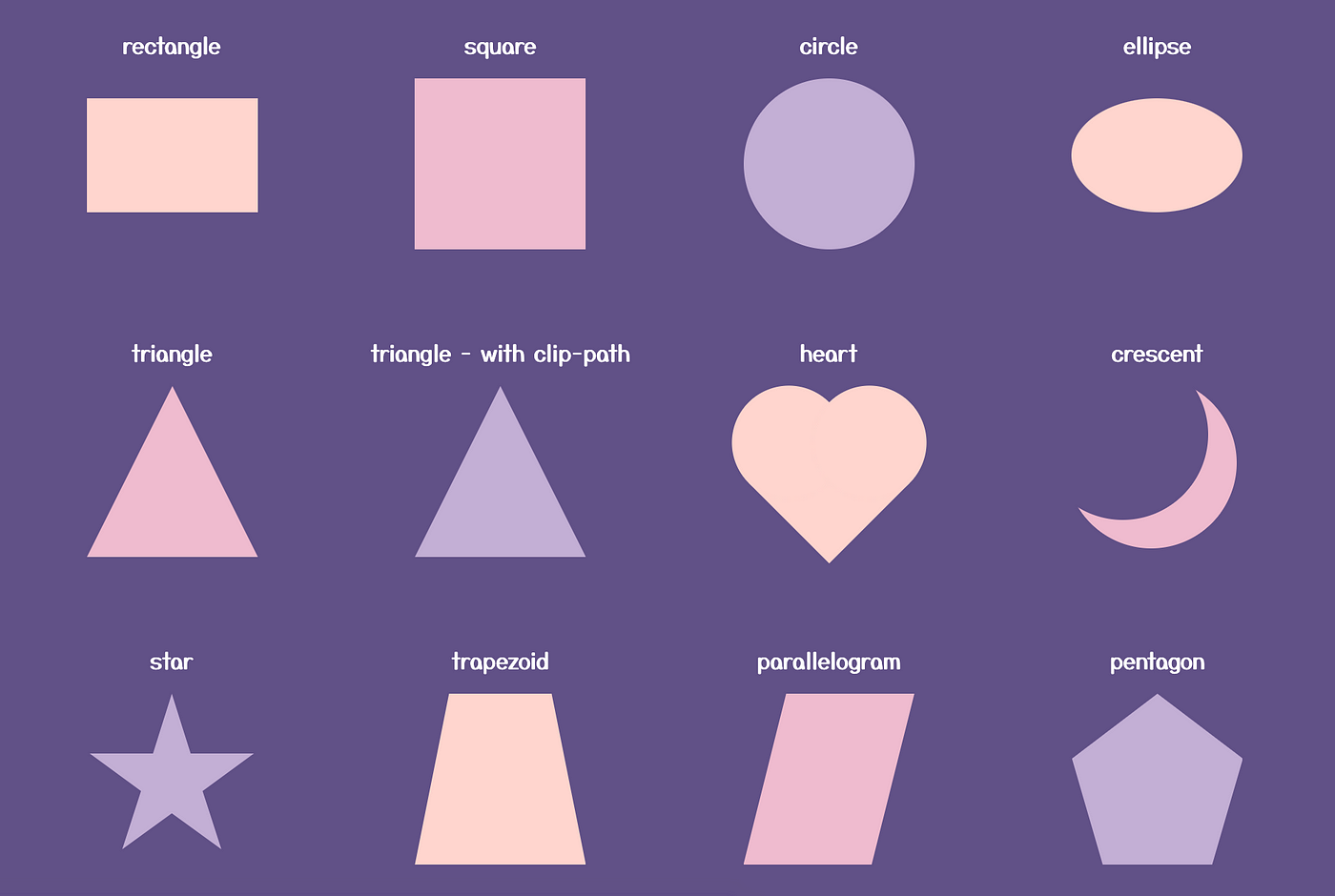
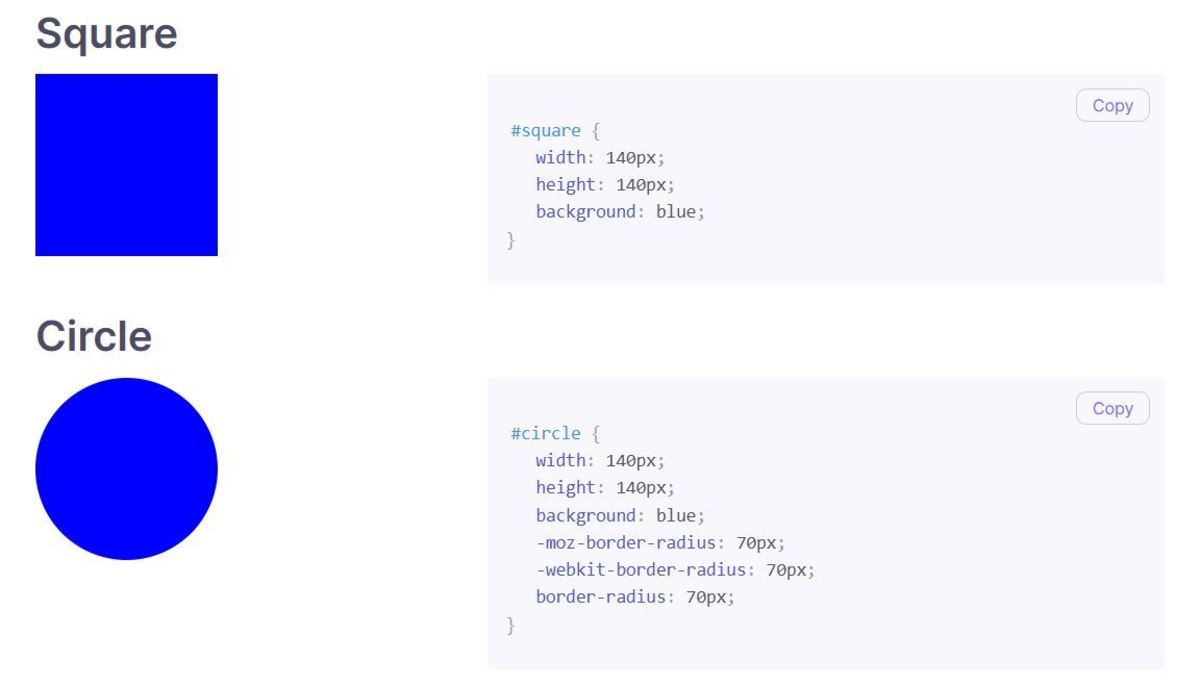
CSS is capable of making all sorts of shapes. Squares and rectangles are easy, as they are the natural shapes of the web. Add a width and height and you have the exact size rectangle you need. Add border-radius and you can round that shape, and enough of it you can turn those rectangles into circles and ovals.

6 Cool CSS Shape Generators to Check Out The Ultimate List TurboFuture
CSS Clip Path Generator is a free online tool for web developers to create custom complex shapes (circle, ellipse, polygon, etc) for your element using CSS clip-path property. What is CSS clip-path? The clip-path is a CSS property that creates a clipping region that sets what part of an element should be shown and other parts hidden.

CSS Generators Polygon Shape
8. Magnetic Buttons. A small set of magnetic buttons with some fun hover animations. When designing buttons, remember that you also have the option of animating them. However, be careful with it, it won't fit everywhere. The main idea of these buttons is that they are magnetic and follow the mouse pointer.

How to Curved Background in Css Shape Divider Using SVG Curved
15 best CSS shape generators with demo Onuorah Bonaventure Full-stack web developer that loves connecting brands to their customers by developing amazing, performant websites. Interested in teaching programming concepts and breaking down difficult concepts.

Simple CSS Shape Generator App with Streamlit Color Picker JCharisTech
CSS clip-path maker. to add points to custom polygon. Custom shape. Round edges. The inset() shape optionally allows values similar to border-radius for rounded edges. This new feature may be buggy in your browser. clip-path: ; Round edges. The inset() shape.